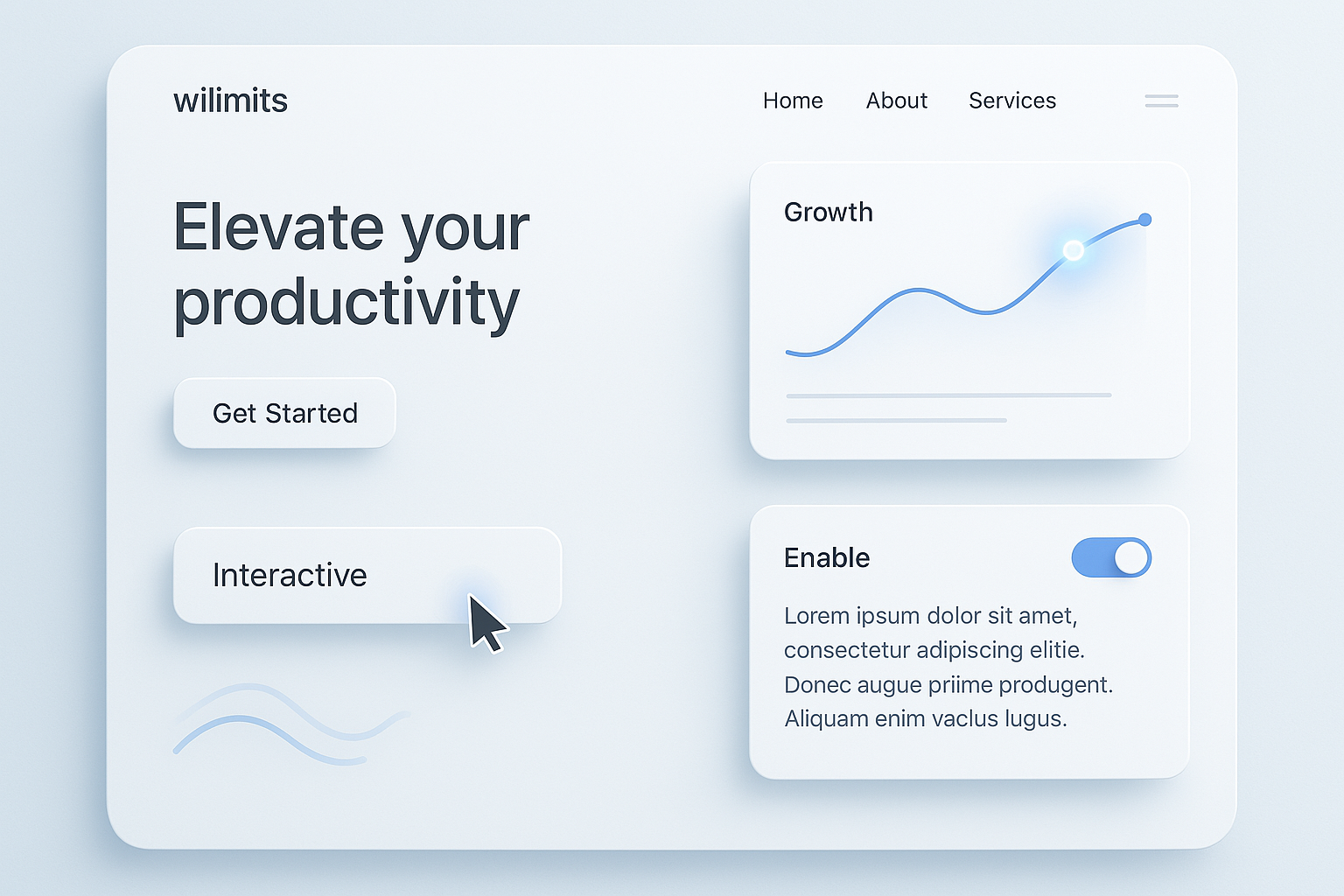
W tym roku trend "żywych" elementów nabiera tempa - interaktywne detale, mikrointerakcje i animacje, które reagują na działania użytkownika.
To nie tylko piękne. To angażujące.
Przejścia, cienie, kursory, efekty najechania kursorem - nie są już tylko funkcjonalne, są emocjonalne.
Takie podejście sprawia, że użytkownicy czują się wewnątrz produktu, a nie tylko obok niego.
Gdzie sprawdza się najlepiej?
- strony docelowe
- portfolio
- produkty cyfrowe
- strony promocyjne
Pro tip: nie przeciążaj interfejsu użytkownika. Animacje są jak przyprawy: wystarczy dotknąć i już jest idealnie.